时间:2020-03-05 来源:人人都是产品经理(业界动态)
前段时间整理了《产品必会的30个Axure使用技巧》,最近又总结了下面6个Axure使用技巧,希望能帮助到你。

只需要选中事件,复制/剪切,再选择其它事件,即可粘贴到这个事件上。同时支持跨页面的复制粘贴。

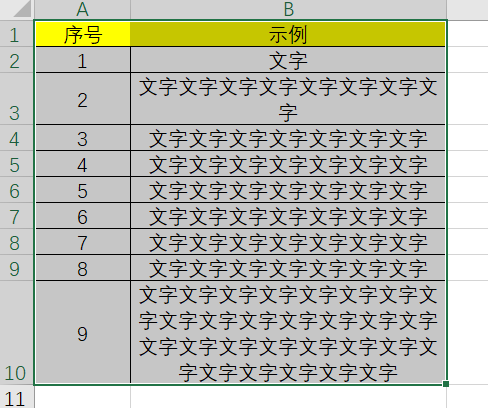
在excel里复制具体内容,如下图:

进入axure,Ctrl+V,粘贴后,会出现提示,如下图:

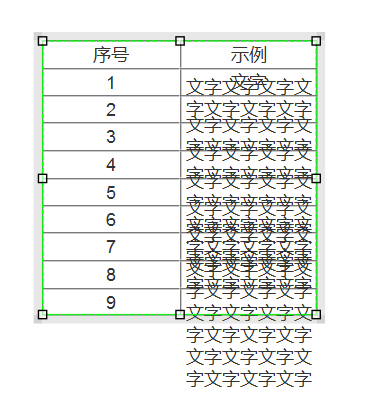
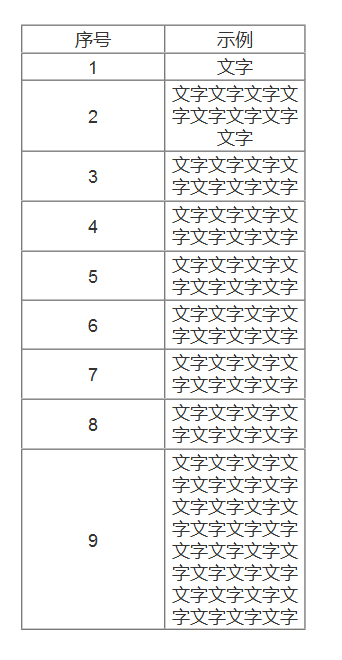
点击“是”,粘贴成可编辑的表格,如下图:

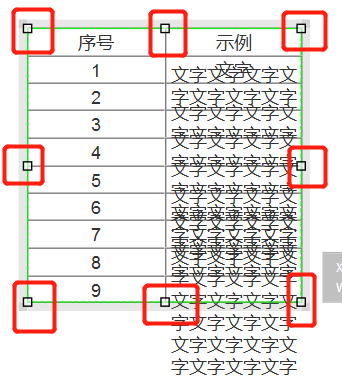
由于文字过多,出现折行、重叠现象。不要着急,将鼠标放在表格的周边的小方格上(如下图),鼠标变成扩展样式后,随便拖动一下,表格就会自动调整为合适的表格大小。

自动调整效果如下图:

注意:目前axure里的表格仅支持文字复制,还不支持样式复制。如果强调表格的样式,可以将表格粘贴成图片。
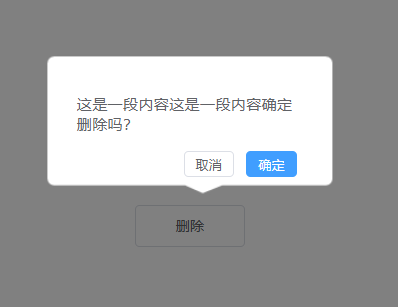
如下图效果:

有两种方式:
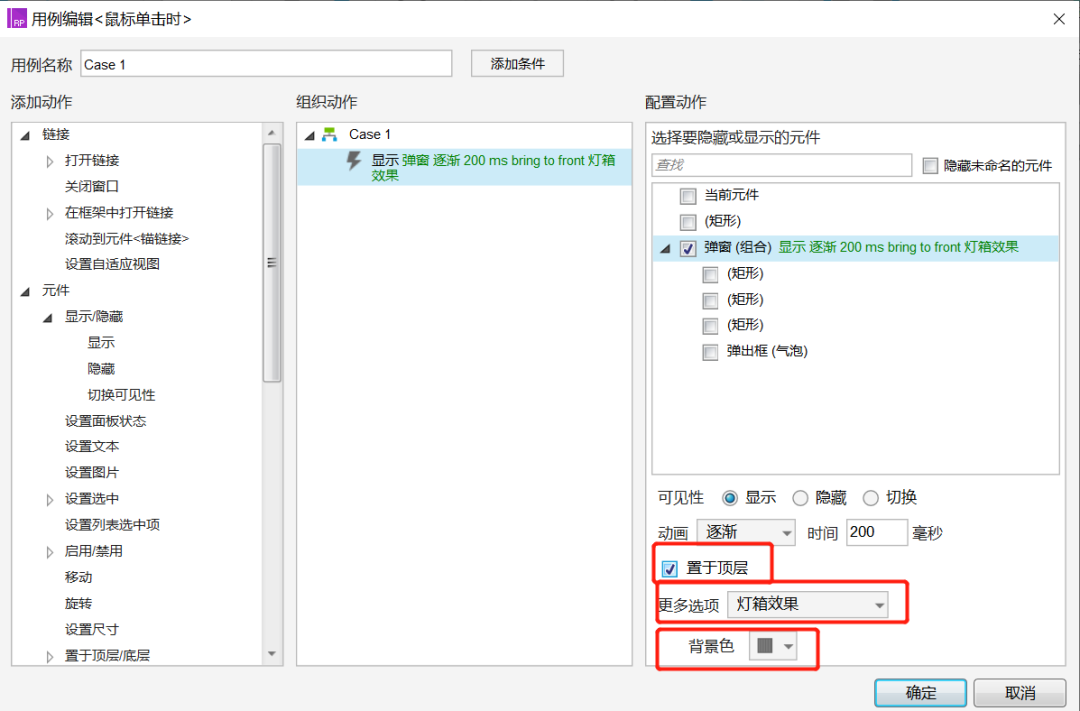
具体操作:在设置显示时,更多选项选择“灯箱效果”,背景色选择黑色,不透明度设置成50%。在设置显示时,推荐勾选“置于顶层”。

Axure9已经实现黑暗模式,喜欢这种模式的同学可以体验一下。
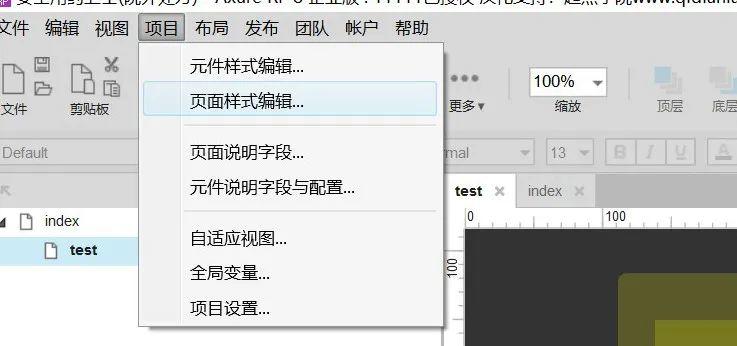
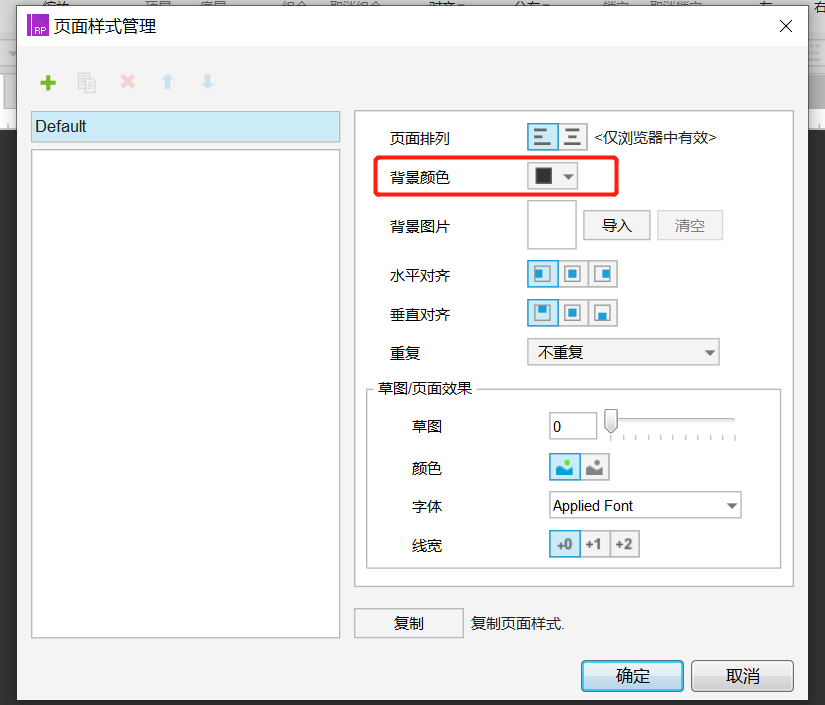
点击:项目-页面样式编辑,进入到页面样式编辑模式。

选择背景颜色,将背景颜色设成黑色/灰色,点击确定即可,我一般设成色号:333333。(刚毕业找工作时,某大厂产品面试官告诉我,我的简历并不符合要求,但他还是要面试一下我,因为他也有将页面背景设置成黑色的习惯,哈哈哈。)

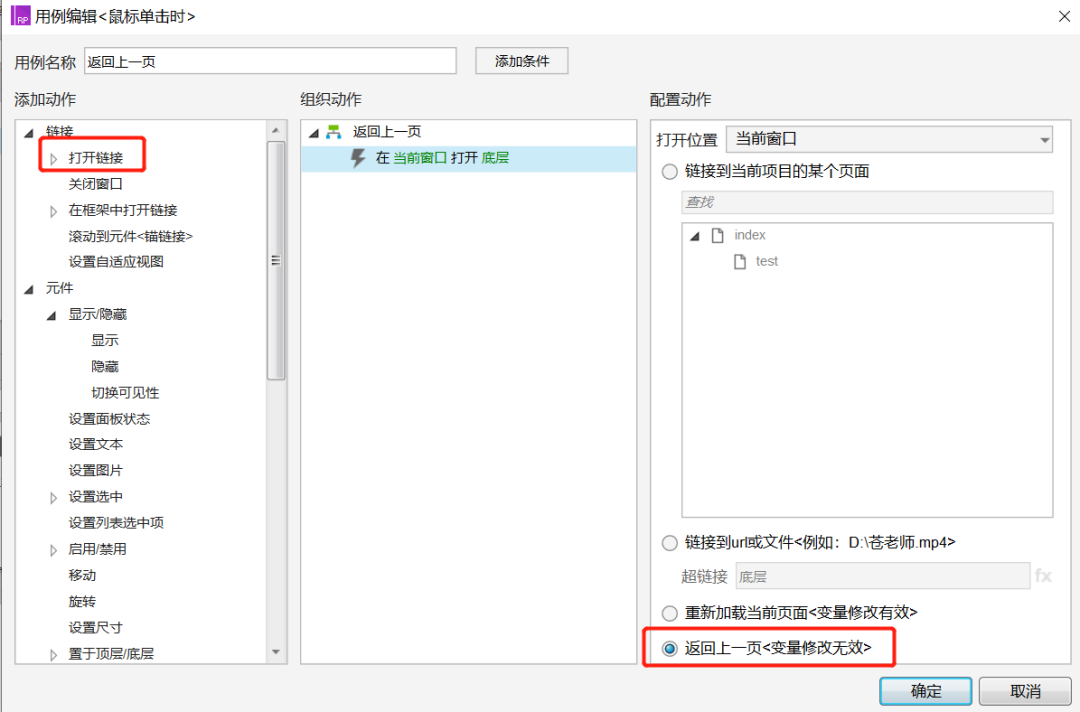
如果你在画原型时,涉及到页面间的跳转,想直接返回上一页,具体操作:进入用例编辑页面,点击“打开链接”,选择下方的“返回上一页”就可以了。

热区的好处:你可以对它添加各种事件,预览时还看不到它。
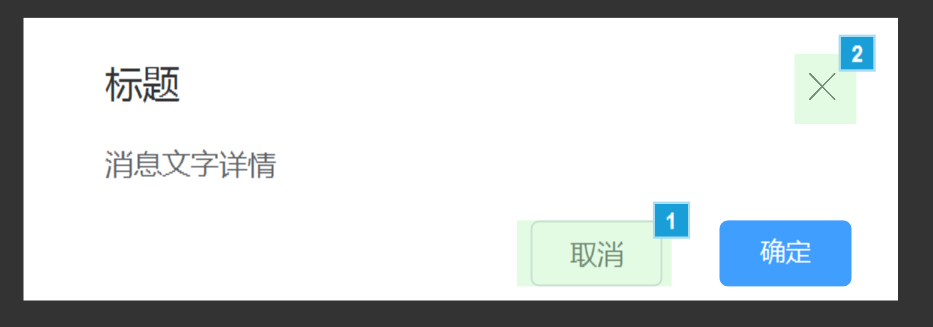
如弹窗,你可以点击“取消”关闭弹窗,也可以点击“X”关闭弹窗。可以使用热区,一个热区设置成关闭弹窗事件,接着复制这个热区、分别放在对应的元件上,预览时都能达到关闭弹窗效果。

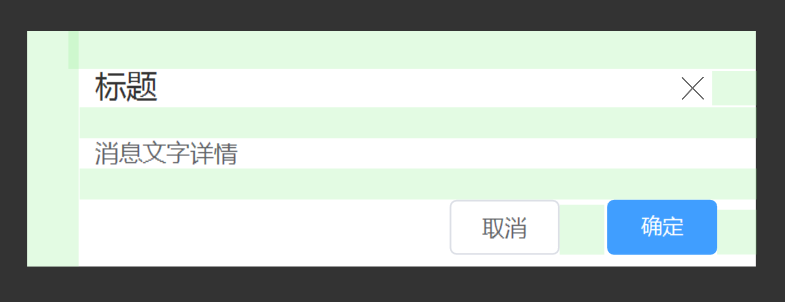
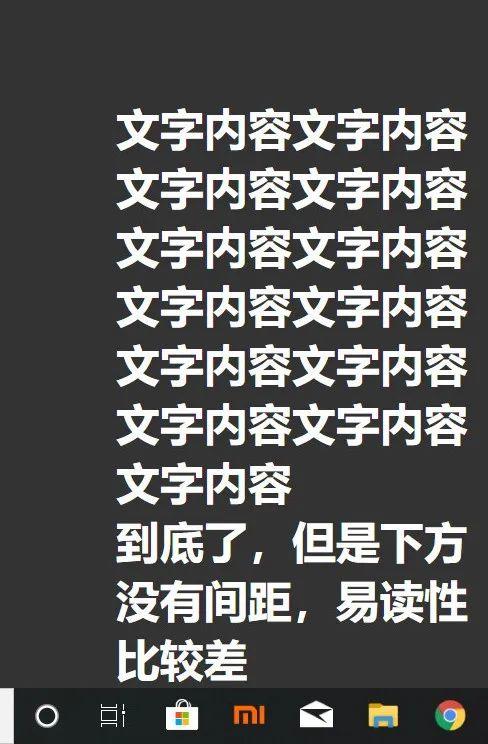
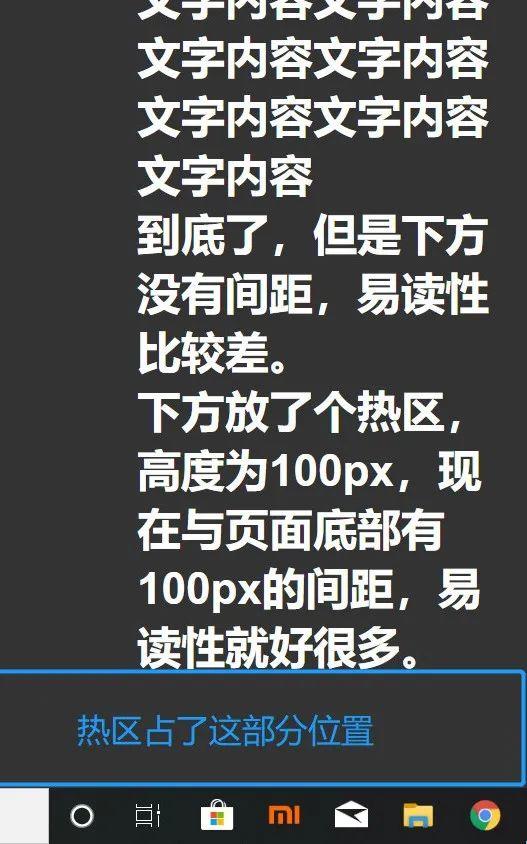
因为热区演示时不可见,所以画原型时可以用热区规范间距。Antdesign规定的间距为8px的倍数,如8px、16px、32px、64px等,具体的间距可以根据自己或者团队的规范来设计。


放了个热区后:

Axure是产品经理的利器,目前我的使用总结里,还没有难度相对较大的函数和中继器等内容,仅仅是围绕简单易学的小技巧。关于函数变量、中继器那部分,我之后会尽量通过简单化的形式总结出来。
在原型设计中,一定不要陷入“抠细节”的怪圈里,否则会极大的消耗时间。原型的作用就是准确地表达出产品的需求,让各方通过原型来快速了解产品的功能。我们绝不能为了高保真而做高保真,梳理出产品的逻辑,深入理解产品业务才是最重要的。
本文由 @王帅帅 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议